navigator.appName的测试05-17

在本地测试的navigator对象效果和手册没有出入,但是在网络环境下测试发现了不一致之处,作以记录:
navigator.appName
按照手册的描述,正常情况下IE 9显示的结果应该为:
Microsoft Internet Explorer
但是实际的测试结果却是:
Netscape
此结果全等于Chrome FF O
至此,在网络环境下测试访问者的浏览器是不能再仅仅依据navigator.appName
还需要参考:navigator.userAgent的返回值;
有网友说是W3C规定的HTML5规则:为了纪念Netscape,浏览器的先驱者;
希望这是一个好的开始:
浏览器尽力的去遵循相同的规则,兼容性不再是问题。
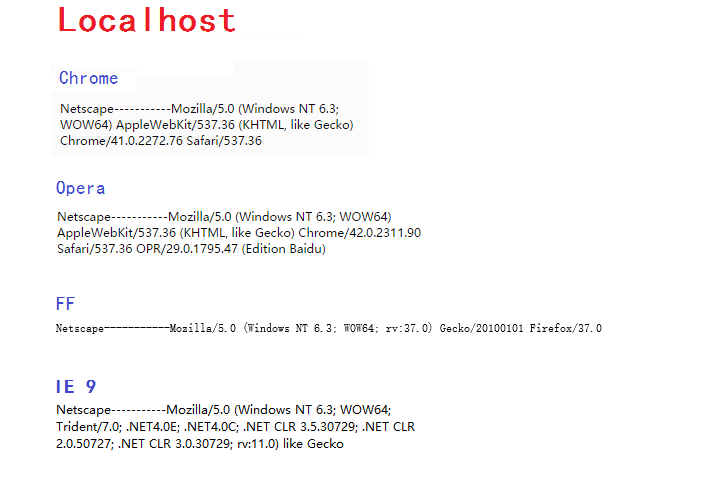
本地测试结果如图:
图中显示的内核有:
Trident: IE 以Trident 作为内核引擎;
Gecko: Firefox 是基于 Gecko 开发; (Netscape6开始采用的内核)
WebKit: Safari, Google Chrome,搜狗浏览器的高速内核,傲游3 基于 Webkit 开发。 (苹果公司的内核)
Presto: Opera的内核,但由于市场选择问题,主要应用在手机平台--Opera mini ,
根据结果显示:PC端的Opera 同样采用Webkit
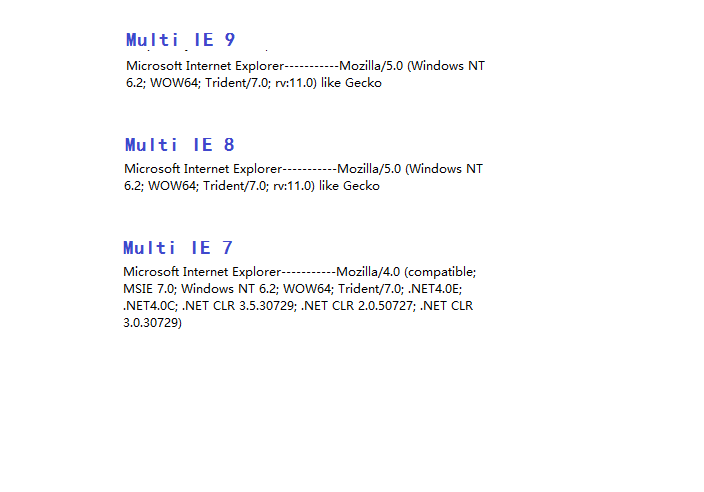
使用Multibrowser测试的结果:
相关文章:
,请先登录查看所有评论- JS函数大全------浏览器函数(四) 2015-01-01
- JS函数大全------数组函数(五) 2015-01-01
- JS函数大全------日期型函数(三) 2015-01-01
- JS函数大全------数值型(数学)函数(二) 2015-01-01
- JS函数大全------字符串(一) 2015-01-01
网友评论已关闭









 PekingPiao.com
PekingPiao.com  DangBingRen.com
DangBingRen.com